MENU
OBSstudio
OBSstudioは無料でYouTube、ツイキャス、ミラティブなどを使って配信できるアプリです。ゲーム配信のイメージが強いですがDTM配信・録画も可能なんです。

↑このような映像も流すことも可能です。自撮りした湘南の海なんですが幻想的ですね。
OBSサイトから入手できます。入手方法はググってみて下さいね。【無料!】

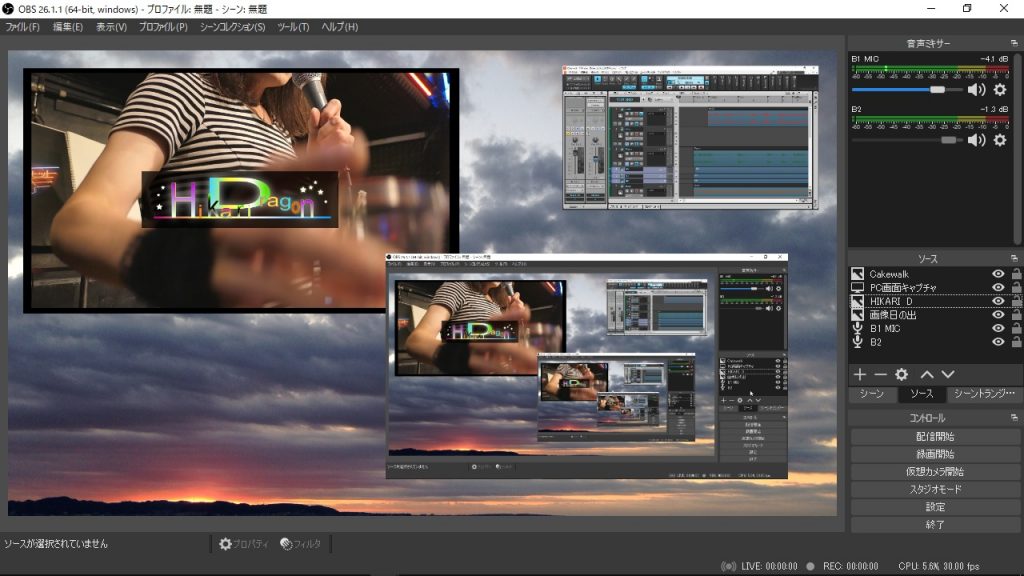
解説動画の基本構成
使用方法として
- webカメラ(自撮り用)
- DAW画面
- DAWの再生音
- 解説用マイク音
の4つのアイテムを想定していきます。
設定の前に必要な知識
それぞれの音声(デバイス)、映像(デバイス)のことをソースとよびます。それをまとめたものがシーンです。シーンは複数作ることができます。1つはDAW配信用、もう一つはゲーム配信用というように。

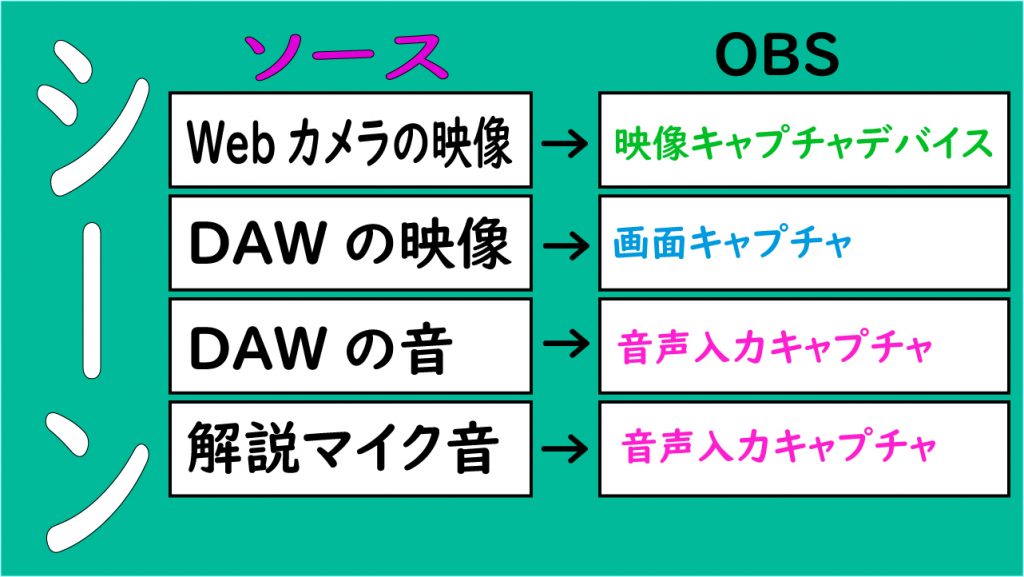
↓次にこの4つのソースをOBSstudioのどの項目で設定するのかを表したのが下の図です。

4つのソースはOBS上ではそれぞれ映像キャプチャデバイス、画面キャプチャ、音声入力キャプチャで設定するということなのです。
実際の画面で設定していくともっと意味が分かると思います。
シーンとソースの設定の基本
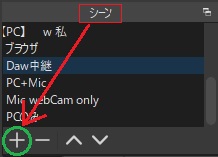
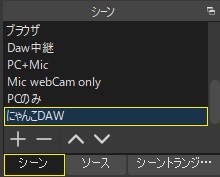
では実際にシーンをつくっていきましょう。OBSを開くとシーンと書いてあるタブがあります。そこにある+マークをクリックします。

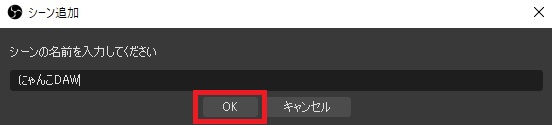
以下のタブが開きます。自分でわかりやすい名前を入れてOKをクリック。

これで新たなシーンができました。図では「にゃんこDAW」になっているところが薄っすらと青色で反転、シーンと書いてある背景が黒くなっています。つまり「にゃんこDAW」がいま選択状態ということになります。

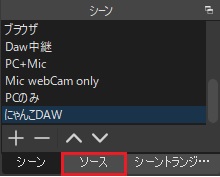
まだシーンのなかは空なのでソースを追加していきます。
↓その状態のままソースをクリック。

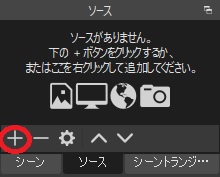
そうすると以下の画面がでます。そこでプラスマーク+をクリック。表示説明がわかりやすいですね。

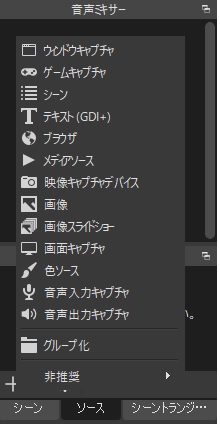
↓こういった画面になります。ここでソースを指定していきます。

Webカメラの設定 映像キャプチャデバイス
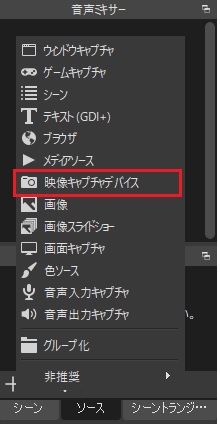
カメラ自体の設定操作についてはカメラの説明書やWEBサイトを参考にしてください。カメラを接続、使える状態にしたら映像キャプチャデバイスを選択します。

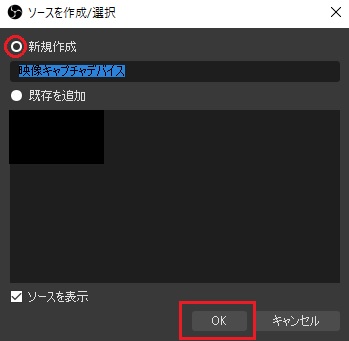
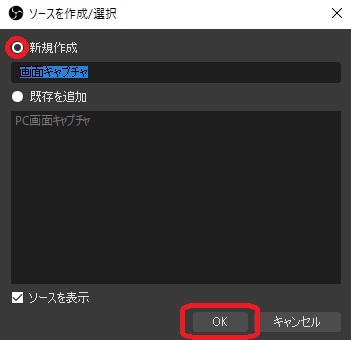
↓ソースを作成/選択がでたら新規作成にチェックが入っていることを確認しOK。一度設定すると次に設定するときは「既存を追加」ですぐ設定できるようになる。

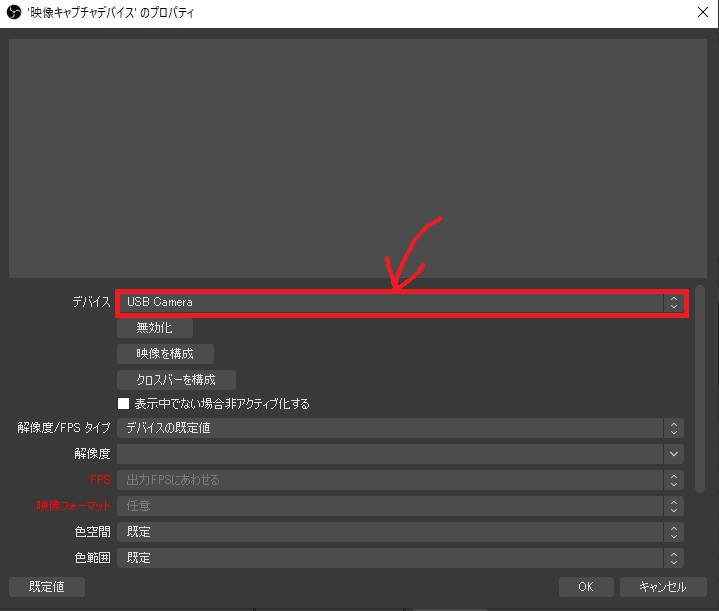
↓映像キャプチャデバイスのプロパティが開きます。デバイスの右側の空欄(図では赤枠)をクリック。

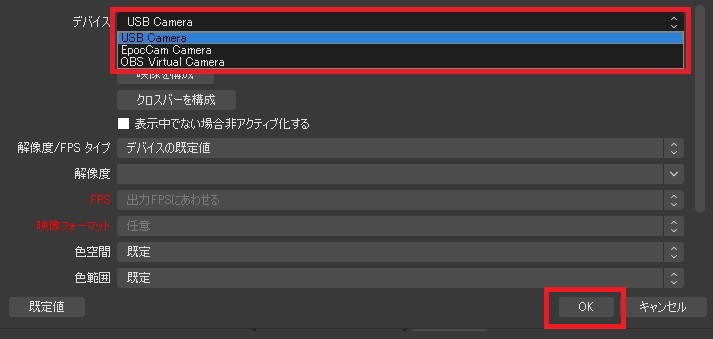
そうするとカメラの選択が出てきます。正しくカメラが接続できていればここに自動で出てくると思います。該当カメラを選択してOKをクリック。他の設定項目はこのままでいいと思います。私の場合はUSBでWEBカメラを接続しているので「USB Camera」を選択します。
ちなみにEpocCAMはスマホをwebカメラにできるアプリです。Webカメラを持っていない人であまりお金をかけたくない人は検討してみてくださいね。ZOOMでも使えるみたいです。OBS Virtual CameraはOBS自体をwebカメラにしてしまうというものらしいのですがここでは使いません。詳細知りたい方はググってみてください。

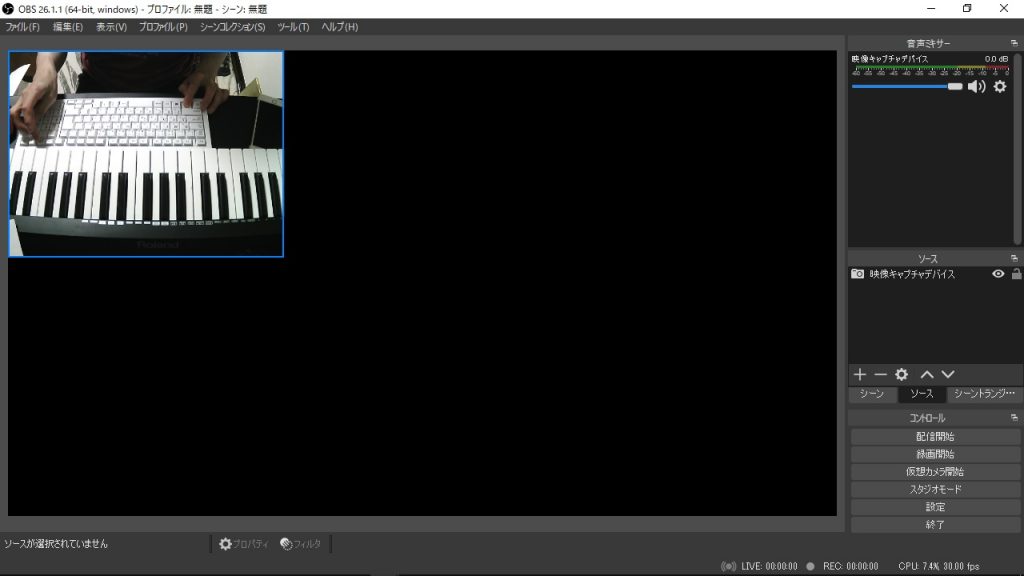
↓するとこんな感じになります。

私の場合、ミキサー、シーン、ソース画面は右側に移動しています。ドラックで移動できます。この方が画面が広く使えます。
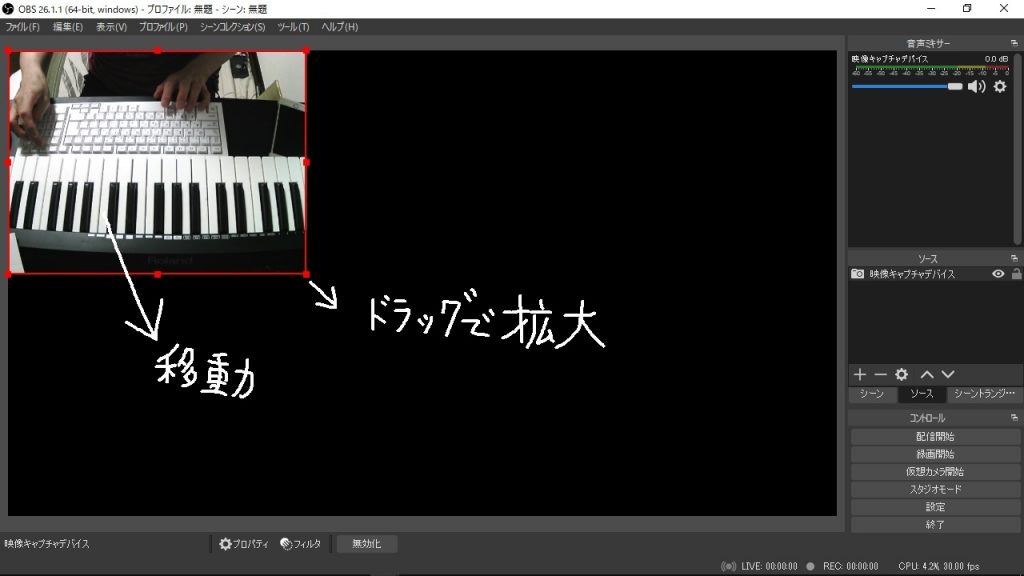
↓画面クリックすると赤い縁になり移動ができたりドラックでサイズも変更可能です。


DAW画面を表示させる 画面キャプチャ
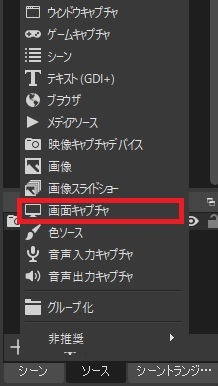
ソースを選んでいる状態で「+」をクリック。画面キャプチャを選択。

↓新規作成を選択している状態で「OK」をクリック。

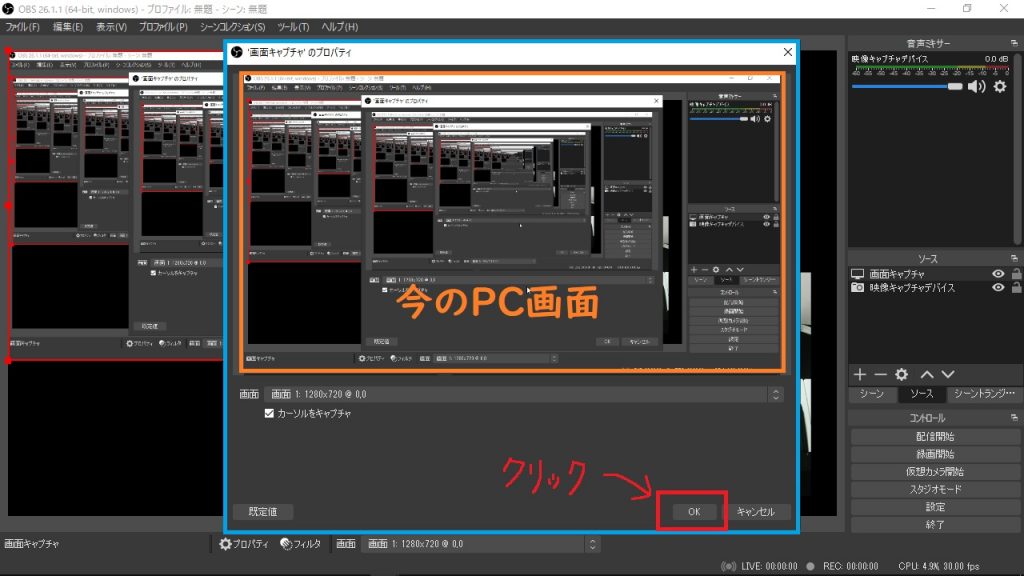
現在パソコンに表示されている画面が表示されます。合わせ鏡のような状態になります。

「OK」をクリック。
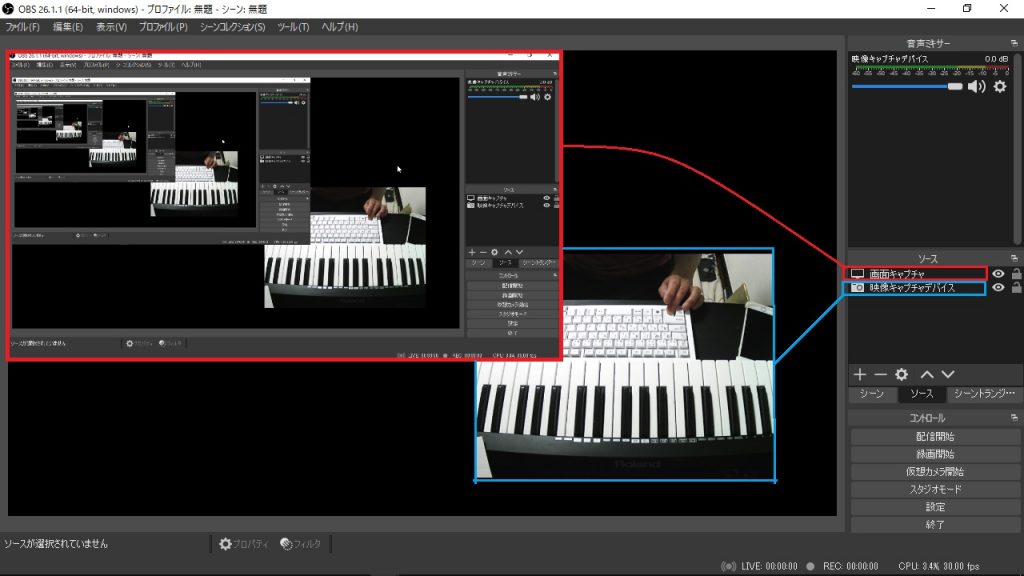
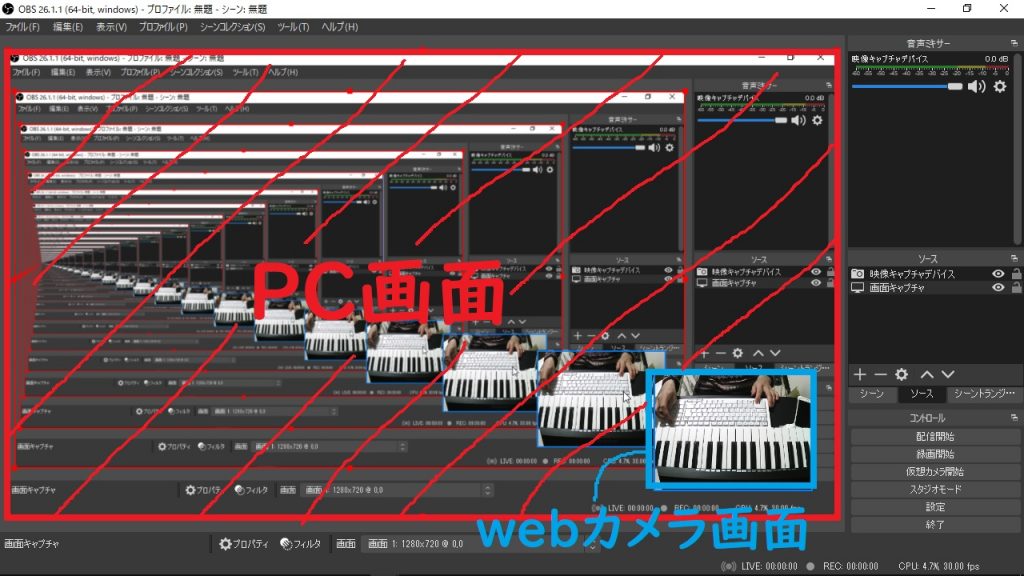
するとこんな画面になります。

上の画面でソースのところで「画面キャプチャ」が上に表示されているので表示画面もPC画面が上になっています。
PC画面(DAW)を大きく表示し、webカメラを右下に小さくする想定で設定していきます。


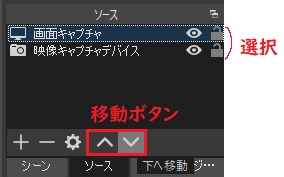
移動するには移動したいソースを選択してから上下の移動ボタンを操作します。ソースをドラッグでも移動可能です。
↓結果こんな画面になります。目がチカチカしてきました。

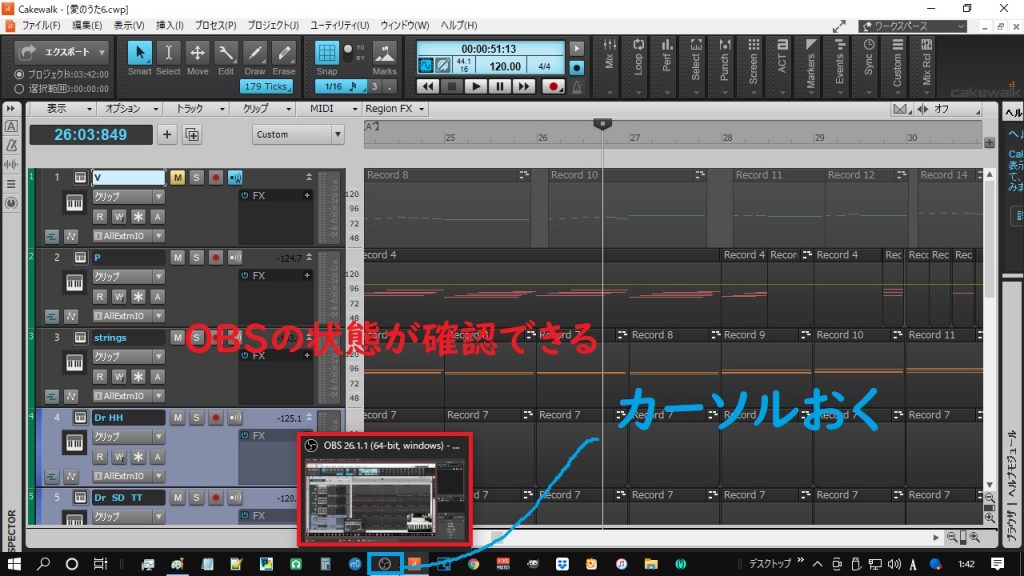
ここで実際にDAWを起動してみます。
開いたら下のバーの「OBS」のところにカーソルを置きます。(クリックはしない。windowsの設定によっては出ない可能性もあるかも)そうするとOBSの画面にDAWが表示されていることが確認できます。もちろん録画して確認しみても良いです。クリックしてOBSを表示するとまた合わせ鏡みたいになります。

音声の設定 音声入力キャプチャ
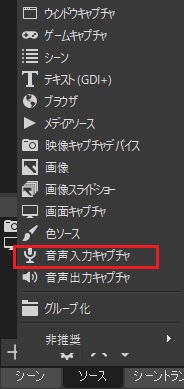
ソースタブのところで「+」>「音声入力キャプチャ」を選択。

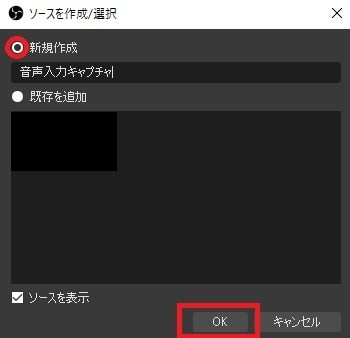
↓新規作成>「OK」

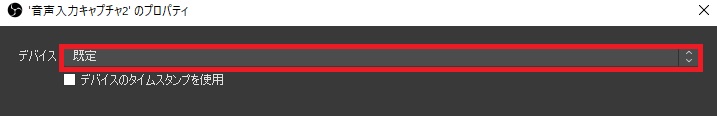
↓音声入力のプロパティがでたら「既定」をクリック

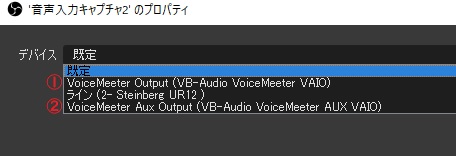
↓①のVoiceMeeter Outputを選択。あとでもう一つ音声入力キャプチャを作るのですがその時は②を選択します。そのあと「OK」をクリック。

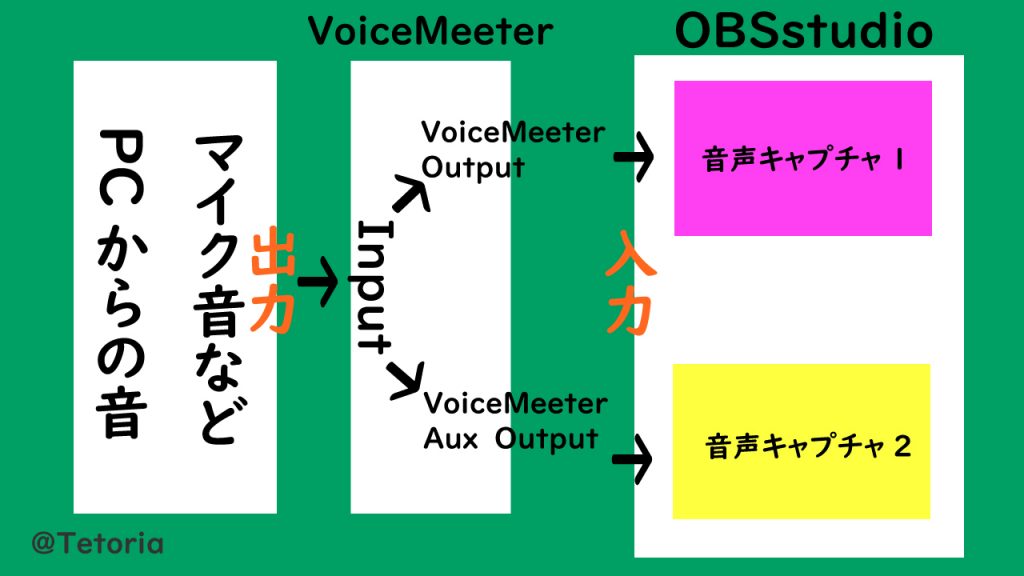
今やっていることの意味をかんたんに図解してみました。意味がいまいちわかりにくいと感じている方も以前の私のブログの設定画面を参考にすすめてみましょう。AUXのある無しは2系統に分ける意味だと思ってください。

まだWindowsのサウンド設定やVoiceMeeterの設定が終わっていない人は関連記事を参照にしてください。
同じ操作でソース>+>音声入力キャプチャの流れですすめて②VoiceMeeter Aux Outputを選択。「OK」をクリック。
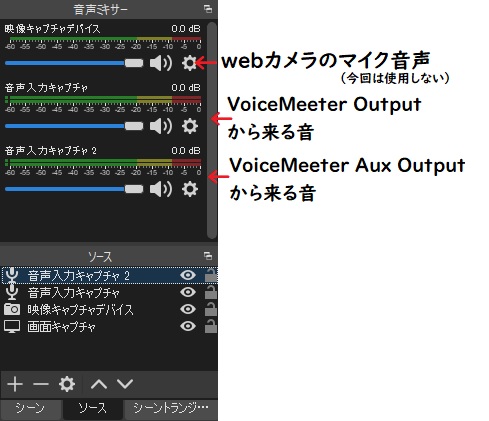
これで必要なソースが揃いました。下の図のようになっていれば大丈夫です。

スピーカーのマークをクリックするとミュート(消音)できます。もう一度押すとミュート解除になります。非表示にすることもできます。
音声に関してはもう一つ重要な設定があります。
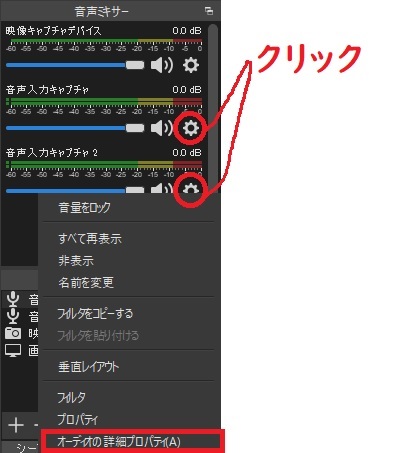
音声入力キャプチャのどちらかの歯車をクリック。オーディオの詳細プロパティを選択。

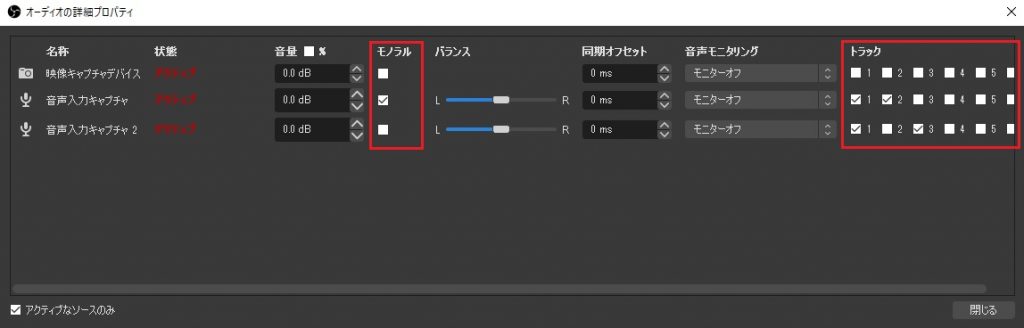
ここで設定するのは2箇所です。
モノラル・・・マイクを入力する方をチェック。マイクはモノラル信号なので。チェック入れないとしてもマイク音声がかってにステレオ音声になったりはしません(笑)。マイクがどちらの音声入力キャプチャかわからない場合はあとでチェックしても大丈夫です。
トラック・・・図のようにチェックしてください。トラック1の方は両方の音声入力キャプチャにチェックが入っています。これはWindows標準のプレーヤーなどで録画したものを再生テストするときに両方チェック入れていないと音が確認できません。トラック2、3は動画編集ソフトなどで編集するときにマイク音、PCからの音を別々に編集するためです。トラック1だけだとマイク音とPCからの音が一緒になっているので後で音量バランスを調整できなくなってしまうためです。


(この記事はまだ続くかもしれません)
Windows、VoiceMeeter、Cakewalk by BandLabと設定してきましたが。最初はかなりややこしくてい理解できませんでした。自分の理解度を深めるためもあってこの記事をかいてきましたがこの設定で悩んでいる初心者の方にはかなり参考になったと自負しています。(かなり強引)
細かいところで間違いがあったかもしれませんが、大まかに理解できるようにしたつもりです。
あなたのお役に立てれば幸いです。Good Luck!






















第4回!千秋楽なのだ。今回はOBSstudioの配信・録画設定なのにゃ~